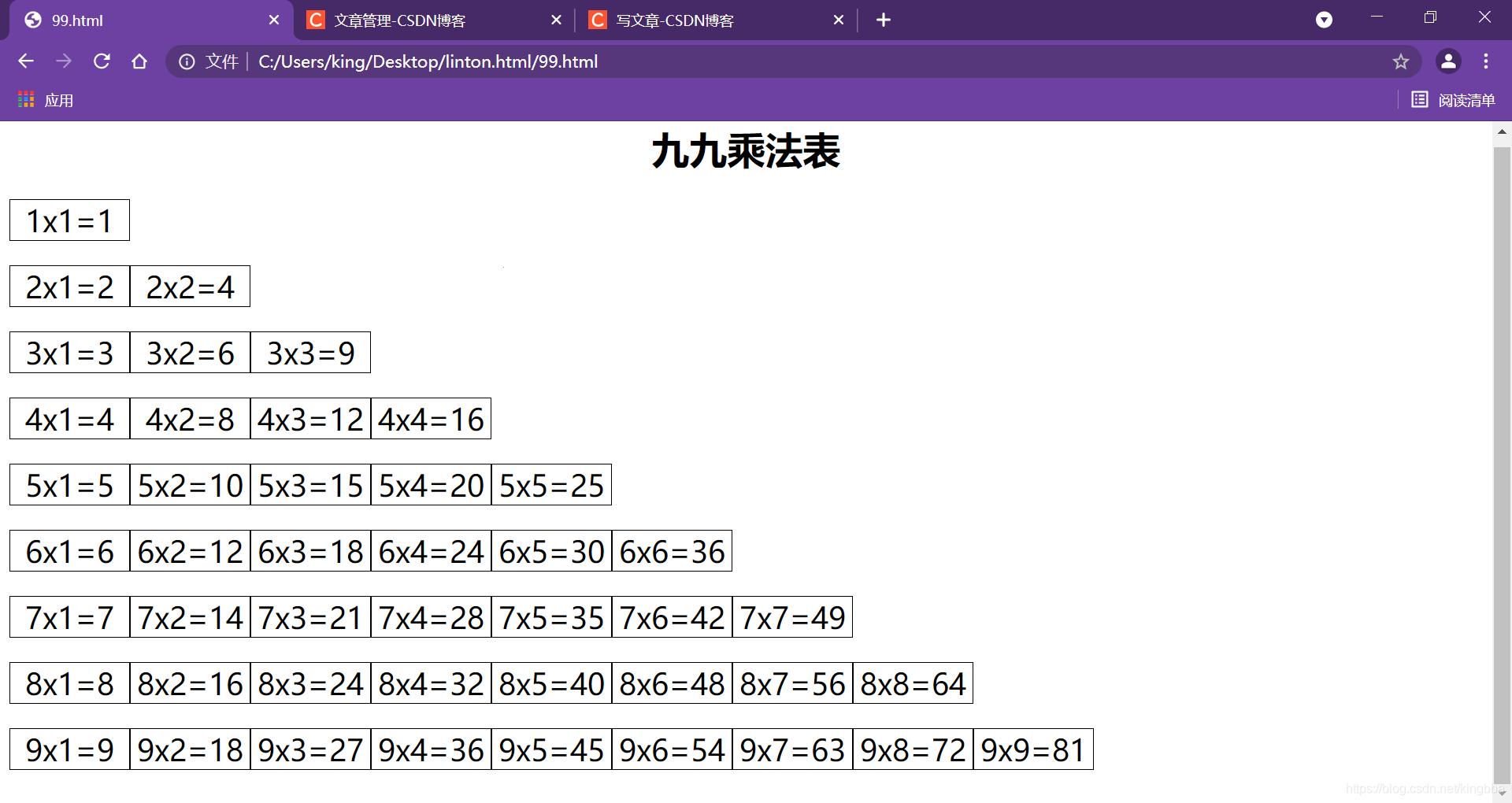
说实在的,提起HTML九九乘法表代码,这玩意儿简直能让人又爱又恨。爱它,是因为这可是编程入门的“香饽饽”,几乎每个初学者都得跟它打交道;恨它,是因为看似简单,实则繁琐,让人头发掉了一地。 今天,我就要挑战这个“噩梦”,用轻松的方式,把它给“一写到底”。当然了,这可不是闹着玩儿的,咱们得来点儿专业的讨论,让各位大人既能开阔眼界,又能得到实际帮助。

“一”字当头,直捣黄龙
想要搞定HTML九九乘法表,首先得“一”个基础:HTML标签。这里咱们用 <table>、<tr>、<td> 这三个标签,就能摆平整个乘法表。至于CSS,那就是“锦上添花”的事儿了,先不管它。

程序员的“暴力美学”
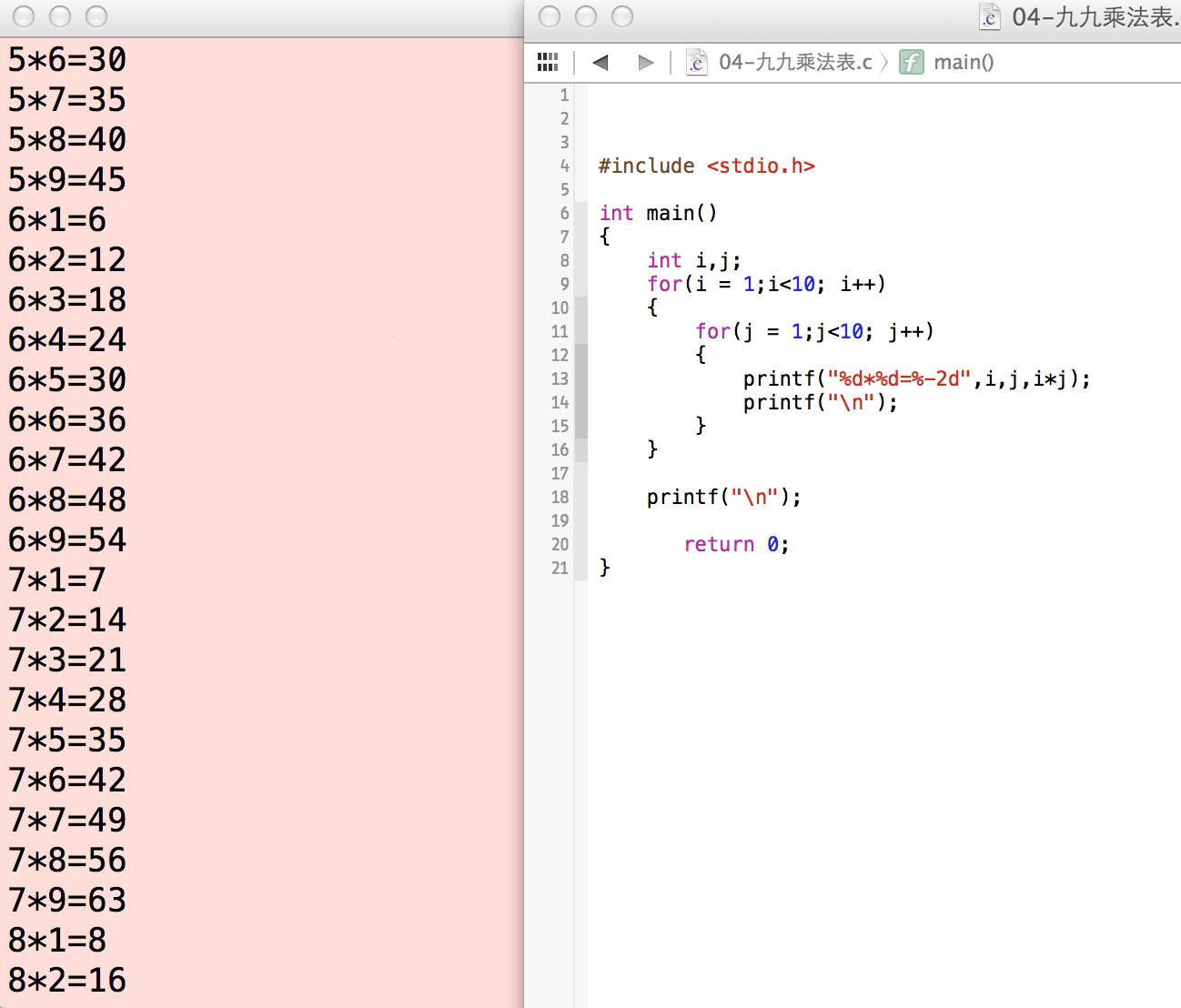
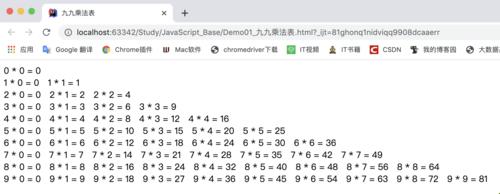
接下来,咱们得用编程语言,Python、JavaScript、Ruby……随便挑一个,只要它能生成HTML代码。我这里选择JavaScript,简单易学,浏览器直接运行,多好。 下面是生成九九乘法表的JavaScript代码: