瞧瞧,这网络的海洋,HTML的码头,咱装卸的不是货物,是一串串代码的集装箱。今儿不聊别的,就掰扯掰扯,这文字间的空格,如何玩出朵花儿来。

说起来咱这行当,真是喜怒无常。一会儿对着屏幕,笑得跟朵花儿似的;一会儿又对着bug,暴躁得跟只炸毛的猫似的。这不,老板一声令下,今儿得给您秀秀,这空格怎么在文字间舞动。
你说这空格,一丁点儿大小,却在HTML的世界里,发挥着不可小觑的作用。它就像那舞台上的灯光,恰到好处地照亮了每个字符。这亮光,有时候让人眼前一亮,有时候又让人摸不着北。
你就想想,这空格要是没了,那文字得挤成什么样?嘿,跟沙丁鱼似的,密密麻麻,看着都让人头晕。所以说,这空格,它就是文字间的氧气,让人呼吸顺畅,赏心悦目。
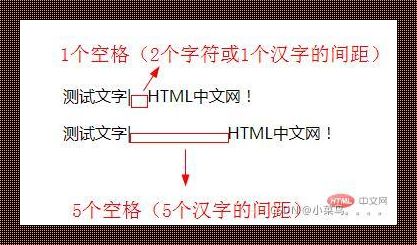
闲话少叙,咱来点硬核的。要知道,在HTML中,这空格不只能用空格键打出来,还能用一些奇技淫巧来实现。比如说, 这货,它就是空格的代码替代品。你把它扔到HTML里,嘿,它就能给你腾出个空位来。
再比如,你还可以用样式来玩转这空格。什么letter-spacing、word-spacing,这些个玩意儿,能让你的文字间的空格,变得风情万种。你想让它宽一点,窄一点,都随你意。
说起来你可能不信,这空格还能用来做布局呢。在那些个布局狂魔手里,空格就像泥巴,捏出了各种形状。你说神不神奇?
有时候,这空格就像个捣蛋鬼,藏在你意想不到的地方,让你找得好苦。可有时候,它又像个救星,在你急需呼吸的时候,给你腾出一片天地。
这会儿,你可能要问,归纳起来说,这空格到底咋用?唉,你这问题,真是让人又气又笑。这空格啊,它就在那儿,你想用多少,就打多少,想怎么用,就怎么用。它就像那自由的灵魂,不受束缚。
哦,对了,差点忘了告诉你,这空格啊,它还有个孪生兄弟,叫<br>。这兄弟俩,一个负责水平空间,一个负责垂直空间。要是把它们搭配好了,那网页的排版,简直就能上天。
得,今儿就聊到这儿。这空格的奥秘,可不止这些。剩下的,你就自个儿去探索吧。别忘了,这空格虽小,却能量巨大。好好利用它,你的网页,说不定就能成为那网络海洋中的一颗璀璨明珠。