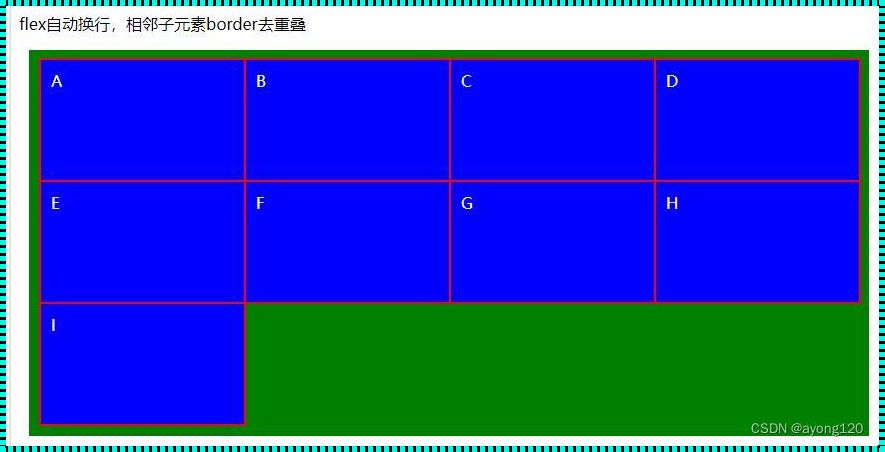
今天就来聊聊这个Web设计界里的“奇葩”——用弹性布局实现元素居中。可谓是“一入前端深似海,从此居中是路人”,想要在这片茫茫大海中找到居中的方向,弹性布局似乎成了一把“妖娆”的指南针。 弹性布局,听上去是不是觉得有点“弹力十足”的感觉?没错,它就像一位瑜伽大师,轻松驾驭各种扭曲的姿势,将元素们“玩弄于股掌之间”。

1. 疯狂的弹性盒子
说起弹性布局,那就不得不提那个让人又爱又恨的“弹性盒子”。这货简直就是个“疯狂的魔术师”,把一帮元素硬生生地拉扯成各种形状。想要居中?小意思!它就像一个“任意门”,带你穿梭在居间的世界里。

2. 弹性纤维,一线牵
弹性布局里,有一条神奇的“线”,它就像月老手中的红线,将元素们紧紧相连。想要居中?只需轻轻一拉,元素们便“心甘情愿”地汇聚在一起。
3. “诡异”的justify-content
justify-content,这可是弹性布局中的“神秘力量”。它就像一位“调音师”,只需轻轻一拨,元素们便能“和谐共处”。居中?只需将这把“音叉”放在正中央,元素们便会“翩翩起舞”。
4. align-items,元素们的“芭蕾舞教练”
align-items,这个属性简直就是元素们的“芭蕾舞教练”。它让元素们整齐划一地站在舞台中央,展现优雅的舞姿。居中?小菜一碟!
5. 弹性布局的“奇葩”技巧
归纳起来说,难道弹性布局就没有什么“奇葩”技巧吗?当然有!比如:
- “一键居中”:使用flex的简写属性,一键搞定居中;
- “负margin”:这个神奇的技巧,可以让元素们“负荆请罪”,乖乖地回到居中的位置;
- “grid布局”:别以为只有弹性布局能居中,grid布局也是一把好手,两者结合,居中效果更佳!
6. 结语
总之,用弹性布局实现元素居中,就像是在设计界里“翩翩起舞”。虽然过程中会遇到各种“诡异”的现象,但只要掌握好技巧,便能在这片“舞台”上尽情挥洒。 弹性布局,想说爱你不容易。但居中的魅力,却又让人无法抗拒。那就让我们携手共进,探索这片充满神奇的居中世界吧!